Hexo博客配置
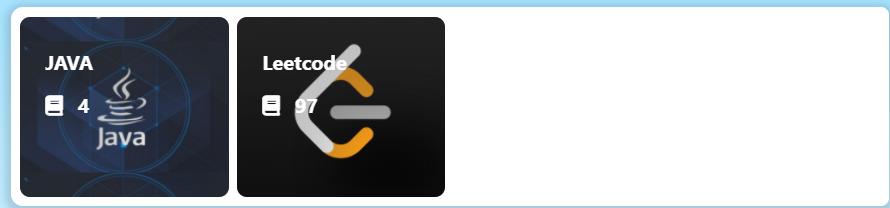
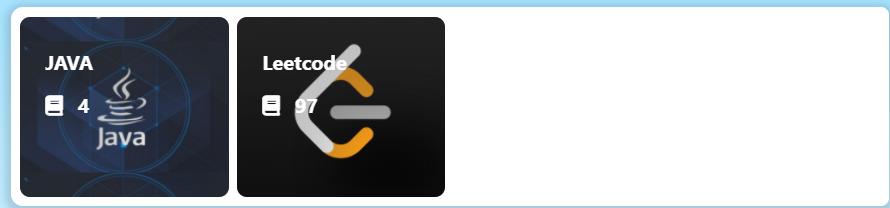
1.分类磁贴
参考以下链接中提到的方法
https://fe32.top/articles/hexo1606
效果图:

- 修改
BlogRoot/node_modules/hexo-theme-butterfly/layout/index.pug
1
2
3
4
5
6
7
8
9
10
|
extends includes/layout.pug
block content
include ./includes/mixins/post-ui.pug
#recent-posts.recent-posts
+ if theme.categoryBar.enable
+ .recent-post-item(style='height:auto;width:100%;padding:0px;')
+ #categoryBar!= list_categories(site.categories,{class: 'categoryBar',depth: 1})
+postUI
include includes/pagination.pug
|
- 新建
BlogRoot/node_modules/hexo-theme-butterfly/source/css/_layout/categoryBar.styl
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
|
if hexo-config('categoryBar.enable')
#categoryBar
width 100%!important
ul
&.categoryBar-list
margin 5px 5px 0 5px!important
padding 0!important
li
&.categoryBar-list-item
font-weight bold
display inline-block
height 180px!important
margin 5px .5% 0 .5%!important
background-image linear-gradient(rgba(0, 0, 0, 0.4) 25%, rgba(16, 16, 16, 0) 100%)
border-radius 10px
padding 25px 0 25px 25px!important
box-shadow rgba(50, 50, 50, 0.3) 50px 50px 50px 50px inset
overflow hidden
background-size 100%!important
background-position center!important
&:hover
background-size 110%!important
box-shadow inset 500px 50px 50px 50px rgba(50,50,50, 0.6)
span
&.categoryBar-list-count
&::after
transition all .5s
transform translate(-100%, 0)
a
&.categoryBar-list-link
color white!important
font-size 20px!important
&::before
content '|'!important
color white!important
font-size 20px!important
&:after
content ''
position relative
width 0
bottom 0
display block
height 3px
border-radius 3px
background-color white
&:hover
&:after
width 90%
left 1%
transition all 0.5s
span
&.categoryBar-list-count
display block!important
color white!important
font-size 20px!important
&::before
content '\f02d'!important
padding-right 15px!important
@extend .fontawesomeIcon
&::after
padding 5px
display block!important
color white!important
font-size 20px!important
position relative
right -100%
covers = hexo-config('categoryBar.cover')
for cover,i in covers
li.categoryBar-list-item:nth-child({i+1})
background unquote(cover)
descrs = hexo-config('categoryBar.descr')
for descr,i in descrs
li.categoryBar-list-item:nth-child({i+1})>span::after
content descr!important
if hexo-config('categoryBar.column') == 'odd'
li
&.categoryBar-list-item
width 32.3%!important
else if hexo-config('categoryBar.column') == 'even'
li
&.categoryBar-list-item
width 24%!important
@media screen and (max-width: 650px)
li
&.categoryBar-list-item
width 48%!important
height 150px!important
margin 5px 1% 0 1%!important
$caterow = hexo-config('categoryBar.row')?hexo-config('categoryBar.row'):2
.categoryBar-list
max-height 190px * $caterow
overflow auto
&::-webkit-scrollbar
width 0!important
@media screen and (max-width: 650px)
.categoryBar-list
max-height 160px * $caterow
|
- 在主题配置文件
_config.butterfly.yml中添加配置项:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| YML
categoryBar:
enable: true
column: odd
row: 2
descr:
- Good things to share
- Back end talk
- personal diary
- Front end serialization
- Butterfly theme
- Other items
cover:
- url('https://fastly.jsdelivr.net/npm/akilar-candyassets/image/cover1.webp')
- '#abcdef'
- rgba(45,67,89,0.7)
- linear-gradient(rgba(0, 0, 0, 0.4) 25%, rgba(200,16 , 16, 0) 100%)
- url('https://fastly.jsdelivr.net/npm/akilar-candyassets/image/cover5.webp')
- url('https://fastly.jsdelivr.net/npm/akilar-candyassets/image/cover6.webp')
|
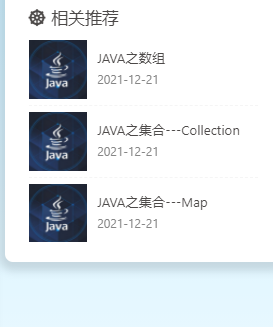
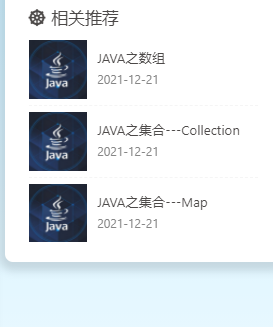
2.相关推荐置于侧边栏
参考以下链接中的方法
https://akilar.top/posts/194e1534/
效果图:

- 修改
[Blogroot]\themes\butterfly\scripts\helpers\related_post.js,从大概47行开始到70行的部分。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| if (relatedPosts.length > 0) {
- result += '<div class="relatedPosts">'
- result += `<div class="headline"><i class="fas fa-thumbs-up fa-fw"></i><span>${headlineLang}</span></div>`
- result += '<div class="relatedPosts-list">'
+ result += '<div class="card-widget card-recommend-post">'
+ result += `<div class="item-headline"><i class="fas fa-dharmachakra"></i><span>${headlineLang}</span></div>`
+ result += '<div class="aside-list">'
for (let i = 0; i < Math.min(relatedPosts.length, limitNum); i++) {
const cover =
relatedPosts[i].cover
? relatedPosts[i].randomcover
: relatedPosts[i].cover
- result += `<div><a href="${this.url_for(relatedPosts[i].path)}" title="${relatedPosts[i].title}">`
- result += `<img class="cover" src="${this.url_for(cover)}" alt="cover">`
+ result += `<div class="aside-list-item">`
+ result += `<a class="thumbnail" href="${this.url_for(relatedPosts[i].path)}" title="${relatedPosts[i].title}"><img src="${this.url_for(cover)}" alt="${relatedPosts[i].title}"></a>`
+ result += `<div class="content">`
+ result += `<a class="title" href="${this.url_for(relatedPosts[i].path)}" title="${relatedPosts[i].title}">${relatedPosts[i].title}</a>`
if (dateType
- result += `<div class="content is-center"><div class="date"><i class="far fa-calendar-alt fa-fw"></i> ${this.date(relatedPosts[i].created, hexoConfig.date_format)}</div>`
+ result += `<time datetime="${this.date(relatedPosts[i].created, hexoConfig.date_format)}" title="发表于 ${this.date(relatedPosts[i].created, hexoConfig.date_format)}">${this.date(relatedPosts[i].created, hexoConfig.date_format)}</time>`
} else {
- result += `<div class="content is-center"><div class="date"><i class="fas fa-history fa-fw"></i> ${this.date(relatedPosts[i].updated, hexoConfig.date_format)}</div>`
+ result += `<time datetime="${this.date(relatedPosts[i].updated, hexoConfig.date_format)}" title="发表于 ${this.date(relatedPosts[i].updated, hexoConfig.date_format)}">${this.date(relatedPosts[i].updated, hexoConfig.date_format)}</time>`
}
- result += `<div class="title">${relatedPosts[i].title}</div>`
- result += '</div></a></div>'
+ result += `</div></div>`
}
result += '</div></div>'
return result
}
|
- 因为原本的版块是在文章下方,而现在我们需要把它改到侧栏。所以需要修改
[Blogroot]\themes\butterfly\layout\post.pug大约26行的位置先移除在文章底部的推荐版块。
1
2
3
4
5
6
| if theme.post_pagination
include includes/pagination.pug
- if theme.related_post && theme.related_post.enable
- != related_posts(page,site.posts)
if page.comments !== false && theme.comments && theme.comments.use
|
- 然后修改
[Blogroot]\themes\butterfly\layout\includes\widget\index.pug,这个文件每个版本都长得不太一样,这里仅供参考。因为感觉文章也最新文章和推荐文章同时存在,最新文章就显得有点多余了,所以我把最新文章的侧栏卡片注释了。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| #aside-content.aside-content
//- post
if is_post()
if showToc && theme.toc.style_simple
.sticky_layout
include ./card_post_toc.pug
else
!=partial('includes/custom/SAO_card_player', {}, {cache:theme.fragment_cache})
!=partial('includes/widget/card_announcement', {}, {cache:theme.fragment_cache})
!=partial('includes/widget/card_top_self', {}, {cache:theme.fragment_cache})
.sticky_layout
if showToc
include ./card_post_toc.pug
+ if theme.related_post && theme.related_post.enable
+ != related_posts(page,site.posts)
- - !=partial('includes/widget/card_recent_post', {}, {cache:theme.fragment_cache})
+ //- !=partial('includes/widget/card_recent_post', {}, {cache:theme.fragment_cache})
!=partial('includes/widget/card_ad', {}, {cache:theme.fragment_cache})
|
3.vercel+github 加速博客访问
https://vincentqin.tech/posts/speedup-gitpage/
4.typora+picgo+github 一键托管图片
https://blog.csdn.net/weixin_45965432/article/details/108911937
由于github不稳定,已经改成了腾讯云OSS存储,参考
https://www.cnblogs.com/hackettt/p/15637743.html
5.jsDeliver+github使用教程,免费的cdn
https://www.cnblogs.com/zhsh666/p/11432956.html
6.背景效果,页脚渐变,滚动条效果
https://www.cnblogs.com/antmoe/p/12846393.html
7.twikoo评论区以及部署到vercel
https://twikoo.js.org/quick-start.html
8.HEXO永久链接
https://blog.csdn.net/xinruodingshui/article/details/105682550
9.将jsDeliver替换为字节跳动的CDN
https://blog.zhheo.com/p/790087d9.html
https://cdn.bytedance.com/
10.一些hexo模版